Если Вы когда-либо переезжали, Вы знаете, как трудно порой избавляться от вещей, прослуживших Вам не один год. Перебирая вещи в шкафу, Вы находите старую пару брюк, которые Вы носили не снимая, несмотря на появившиеся дырки на коленях. Вы говорите себе: «Я буду носить их дома, когда станет теплее» или «Могу поспорить, что стиль гранж снова вернется в моду».
Такого рода оправдания также легко найти в веб-дизайне и разработке. Вы можете думать:
«Я использовал мета-тег ключевого слова столько, сколько себя помню. Что плохого в том, чтобы продолжать пользоваться им?
Подобно тому, как Ваша одежда устаревает или обветшалая техника с течением времени приходит в негодность, то же самое происходит с трендами дизайна. Вместо того, чтобы придерживаться техник, которые больше не работают Вам на пользу и только увеличивают вашу рабочую нагрузку, гораздо лучше избавиться от них, и уступить место современным тенденциям, которые окажут большее и лучшее влияние.
10 популярных тенденций дизайна –
Время пришло
Когда мы говорим о давних тенденциях веб-дизайна, мы не говорим только о тех, которые являются устаревшими в течение многих лет. Мы также ссылаемся на тренды и методы, которые ставят под угрозу пользовательский опыт и должны покинуть нас как можно скорее.
1. БАНАЛЬНЫЕ СТОКОВЫЕ ФОТОГРАФИИ
Нет ничего плохого в использовании стоковых фотографий. Многие клиенты не имеют бюджетов или средств для создания собственных фотографий компании и стоковые фотографии являются прекрасной альтернативой.
Тем не менее, было время, когда «плохие» (то есть супер банальные и нереальные) стоковые фотографии были в моде. Даже сегодня вы найдете сайты, которые используют фотографии такого рода, потому что все еще существует предположение, что два человека, пожимающие друг другу руки в хорошо освещенном конференц-зале, сигнализируют о доверии (это не так).
2. HERO SLIDERS
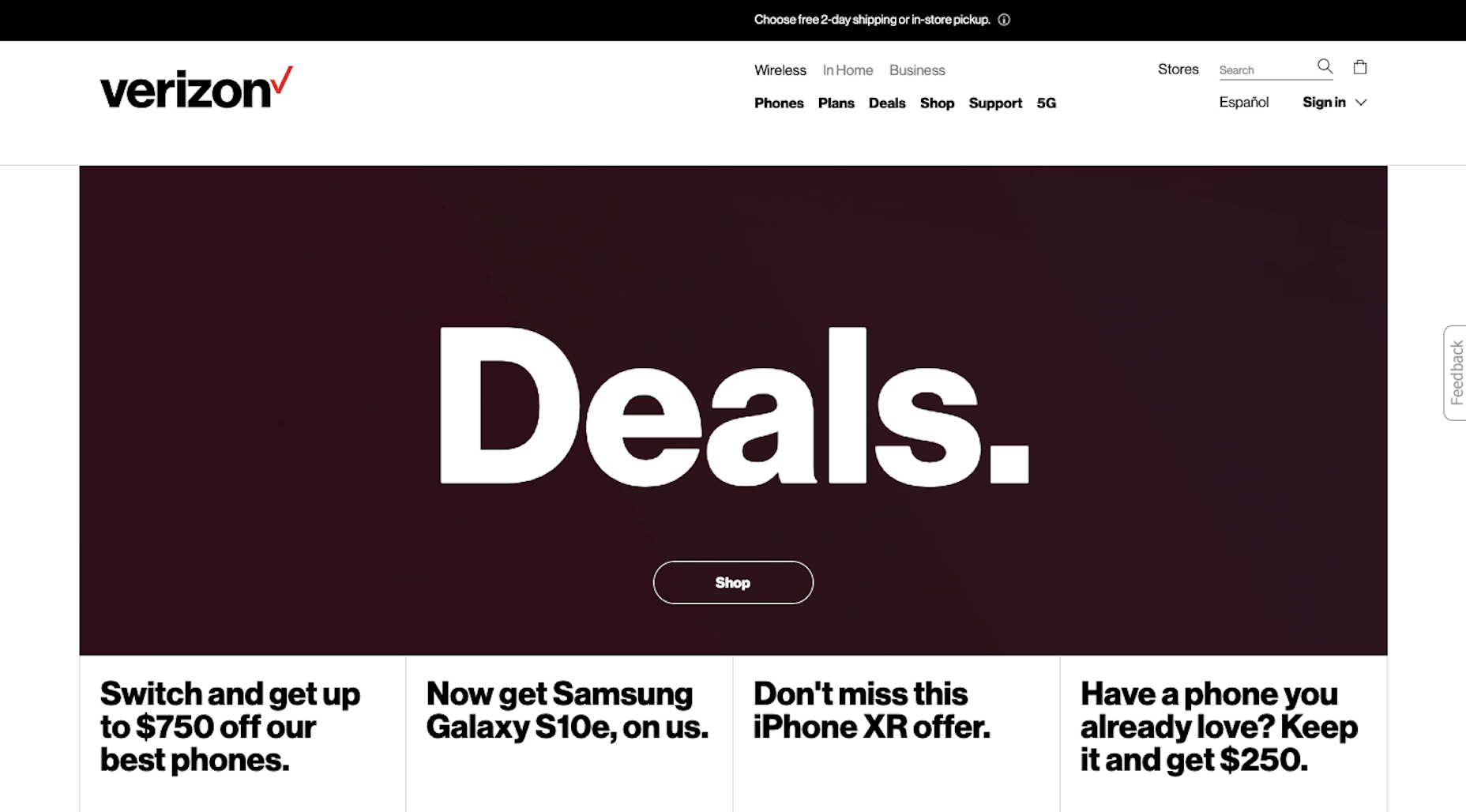
Технология слайдера изображений была довольно популярна в период своего расцвета. Это позволило веб-дизайнерам сэкономить место при одновременном отображении нескольких рекламных предложений. В дополнение к слайдерам, часто замедляющим скорость страниц, они также замедляют и работу пользователей, поскольку они отвлекают их от перехода на другие страницы веб-сайта.
Например, у Verizon Wireless есть отличный пример сильного, но простого дизайна hero slider в 2019 году:

Что сильно отличается от слайдера изображений, который он использовал еще в 2013 году:

По большей части мы научились, как использовать это пространство более эффективно, хотя все еще есть некоторые веб-сайты, которые не могут определиться с тем, какое предложение показывать в верхней части страницы. Это только затрудняет процесс принятия решения посетителями – стоит ли совершать следующие шаги. Возьмите на себя инициативу и сделайте это за них с помощью одного hero banner.
3. АВТОПЛЕЙ
В наши дни не часто можно найти сайты с фоновым звуком, не говоря уже об автоматическом воспроизведении звука. Тем не менее, иногда вы все же обнаруживаете сайты, которые автоматически воспроизводят видео или рекламу со звуком. Надо ли говорить, что это нужно прекратить. Если ваши видео (или аудио) плееры не позволяют вашим посетителям контролировать, когда они запускаются, отредактируйте и исправьте это прямо сейчас.
4. ПРАВИЛО 3-Х ЩЕЛЧКОВ
На протяжении многих лет веб-дизайнеры искали способы уменьшить трение в пользовательском опыте. Правило трех щелчков должно было стать одним из способов решить эту проблему. Однако, согласно недавнему отчету Nielsen Norman Group, никогда не было никаких данных, подтверждающих это утверждение:
«На самом деле, исследование Джошуа Портера опровергло это. Оно показало, что количество пользователей не увеличивается, когда в задачу подключаются 3 или более кликов, а уровень удовлетворенности не уменьшается. Ограничение стоимости взаимодействия действительно важно, но картина сложнее, чем просто подсчет кликов и практическое правило для максимально допустимого количества.
Вместо того чтобы свести все к минимуму ради минимизации, при определении количества шагов учитывайте сложность задачи или последовательности, которую вы разрабатываете.
5. (ВНЕШНИЕ) ССЫЛКИ, ОТКРЫТЫЕ В ОДНОЙ ТАБЛИЦЕ
Существует несколько причин для добавления ссылок в ваш контент: в навигационных целях, в рекламных целях и в ссылочных целях. Но когда вы добавляете гиперссылку к своему тексту, примите во внимание следующее: все ли в порядке, если ссылка направляет посетителей на страницу в этой же вкладке браузера?
Например, внешние ссылки всегда должны открываться в новой вкладке браузера. Ваша цель при разработке веб-сайта – привлечь больше посетителей для конвертации. Разрешение внешней ссылки заменить ваш сайт на открытой вкладке только уменьшит вероятность этого. В некоторых случаях внутренние ссылки также нельзя открывать на одной вкладке. Поэтому обязательно подумайте об этом, когда в следующий раз добавите ссылку на свой сайт.
6. НЕТРАДИЦИОННЫЙ СКРОЛЛИНГ
Хотя мы привыкли использовать жесты в мобильных приложениях, горизонтальная и другая нетрадиционная прокрутка – это не то, что делает веб-сайты привлекательными. Хотя это определенно дизайнерская тенденция, которая помогла многим компаниям выделиться из пакета несколько лет назад, это слишком бесполезно в наши дни.
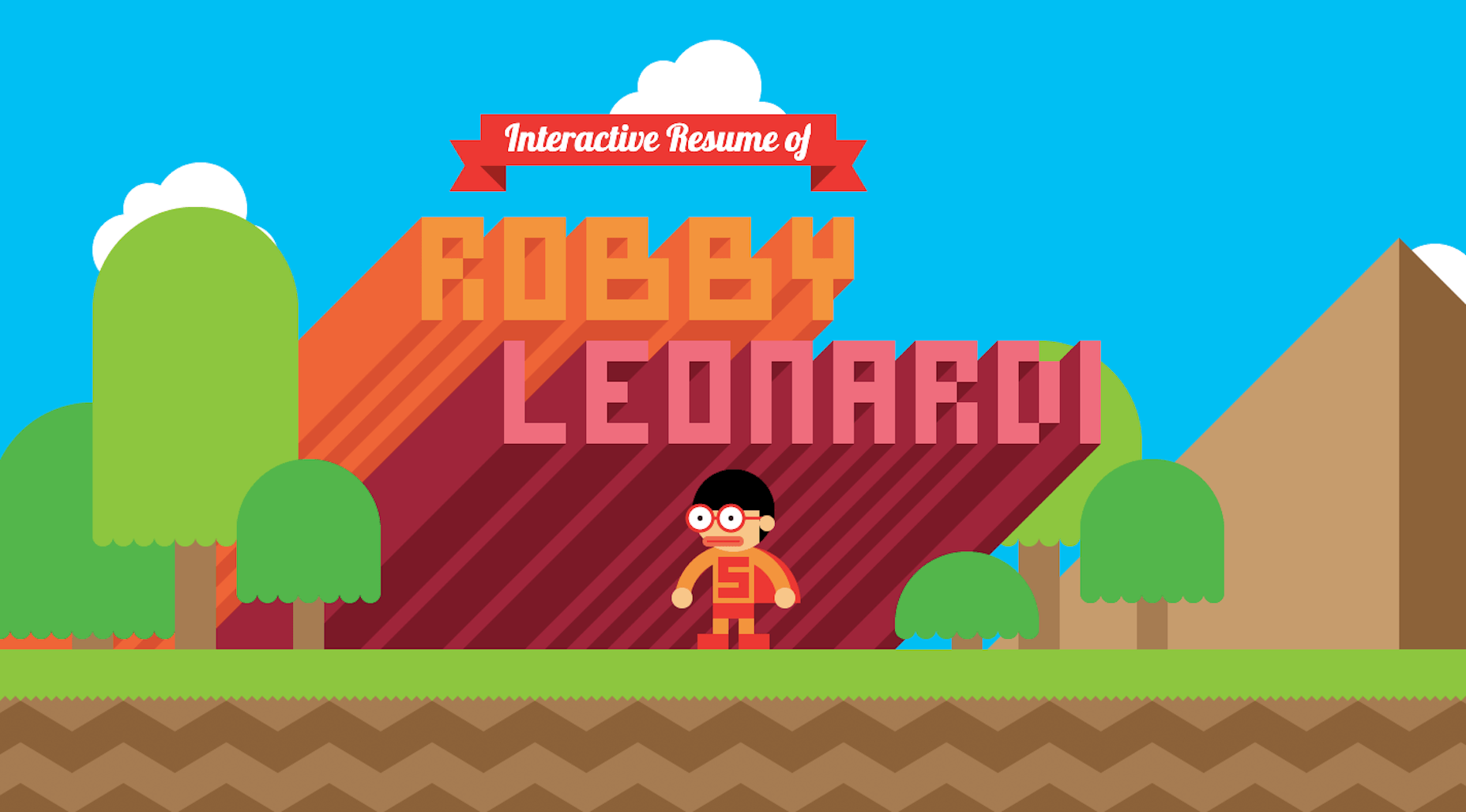
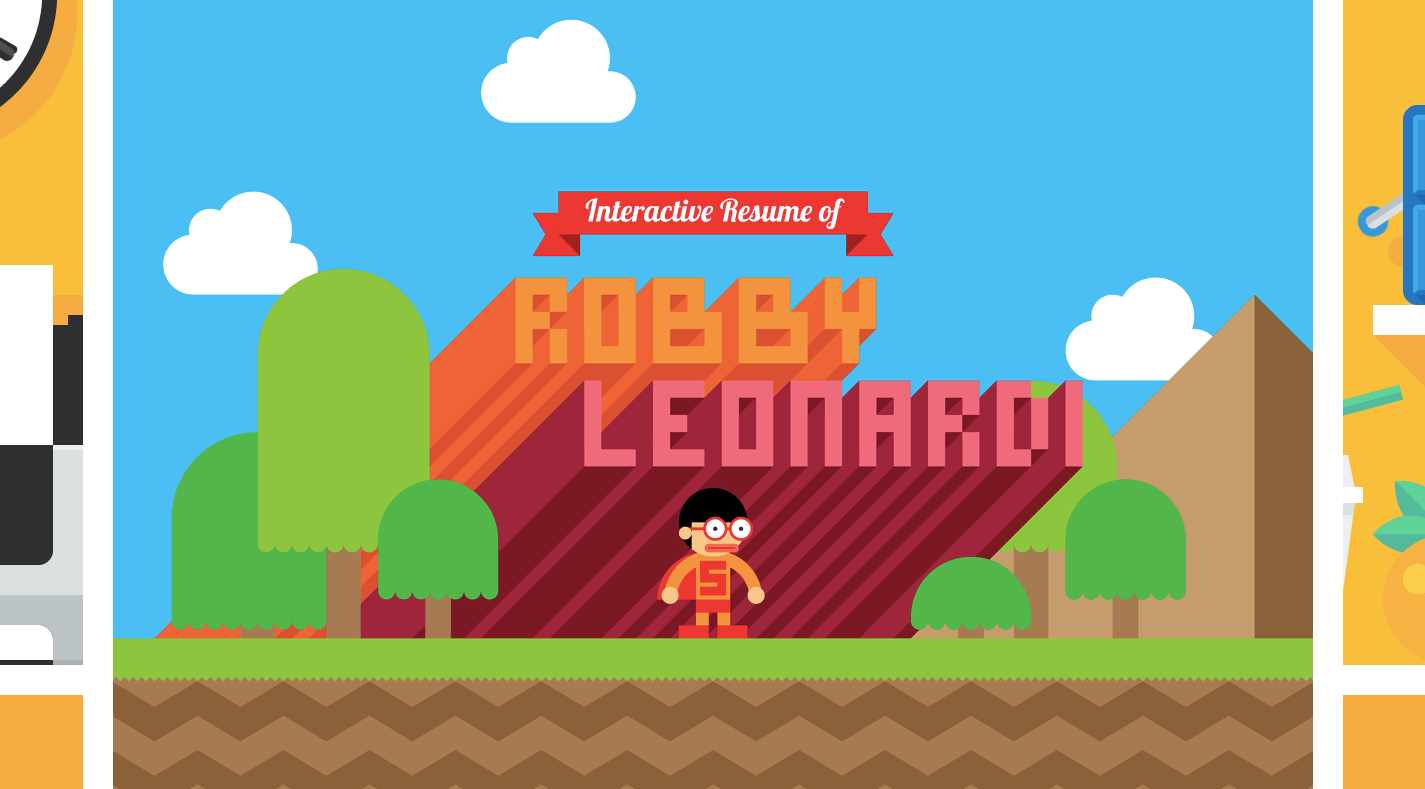
Интерактивный сайт Robby Leonardi был одним из первых в моей памяти, и это был блестящий способ привлечь внимание – особенно для тех из нас, кто вырос с Марио.

Но сегодня? Любая нетрадиционная прокрутка просто нецелесообразна и не нужна. Даже текущий веб-сайт Robby сломал этот дизайн с боковой прокруткой и превратил его в страницу с вертикальной прокруткой:

Если вы хотите, чтобы посетители посещали ваш сайт в наши дни, не заставляйте их разбираться в том, как прокручивать ваш сайт.
7. МЕТА-ТЕГ KEYWORD
В течение многих лет (почти десятилетие) мета-тег keyword не поддерживается популярными поисковыми системами. Несмотря на знание того, что метатег бесполезен, некоторые дизайнеры все еще тратят время на его добавление. Но зачем это делать, если это всего лишь дополнительный шаг, к тому же ничего не дающий взамен?
8. ПЛОХИЕ ПОП-АПЫ
За прошедшие годы всплывающие окна претерпели эволюцию – от супер раздражающих всплывающих окон, которые появлялись за пределами браузера, до постоянно всплывающих уведомлений о конфиденциальности, которые мы теперь видим благодаря GDPR. Хотя использование всплывающих окон на веб-сайте, безусловно, имеет определенную ценность, существует слишком много видов плохих всплывающих окон, которые должны исчезнуть.
Всплывающие окна «плохие», когда они:
- Слишком рано появляются на веб-сайте (например, когда кто-то заходит на него);
- Появляются слишком много раз в течение одного визита или повторного визита;
- Отправляют пользователей в Facebook Messenger, чтобы в дальнейшем засыпать их сообщениями;
- Содержат две кнопки. Пользователи, которые принимают предложение, получают дружеское сообщение. Те, кто не принял, обливаются агрессивным или нецензурным языком;
- Повторяют предложение, уже встроенное в веб-сайт, в качестве рекламного баннера.
9. ЗАГРУЗКА САЙТОВ
Мобильные веб-сайты, как известно, сложно оптимизировать по скорости по сравнению с их настольными аналогами. В отличие от прошлых лет, когда вы могли рационализировать оптимизацию скорости для мобильных устройств, сегодня это должно стать приоритетом при первичной индексации Google для мобильных устройств. PWA – это один из способов мгновенно повысить скорость вашего мобильного сайта.
В связи с этим, создав PWA вместо мобильного веб-сайта, вы сможете обслуживать пользователей с плохим или отсутствующим Wi-Fi-соединением – сегмент, который часто упускают из виду в веб-дизайне.
10. FLASH
Я не могу поверить, что мне придется включить этот последний пункт в 2019 году, но, похоже, все еще есть сайты, использующие Flash Player.
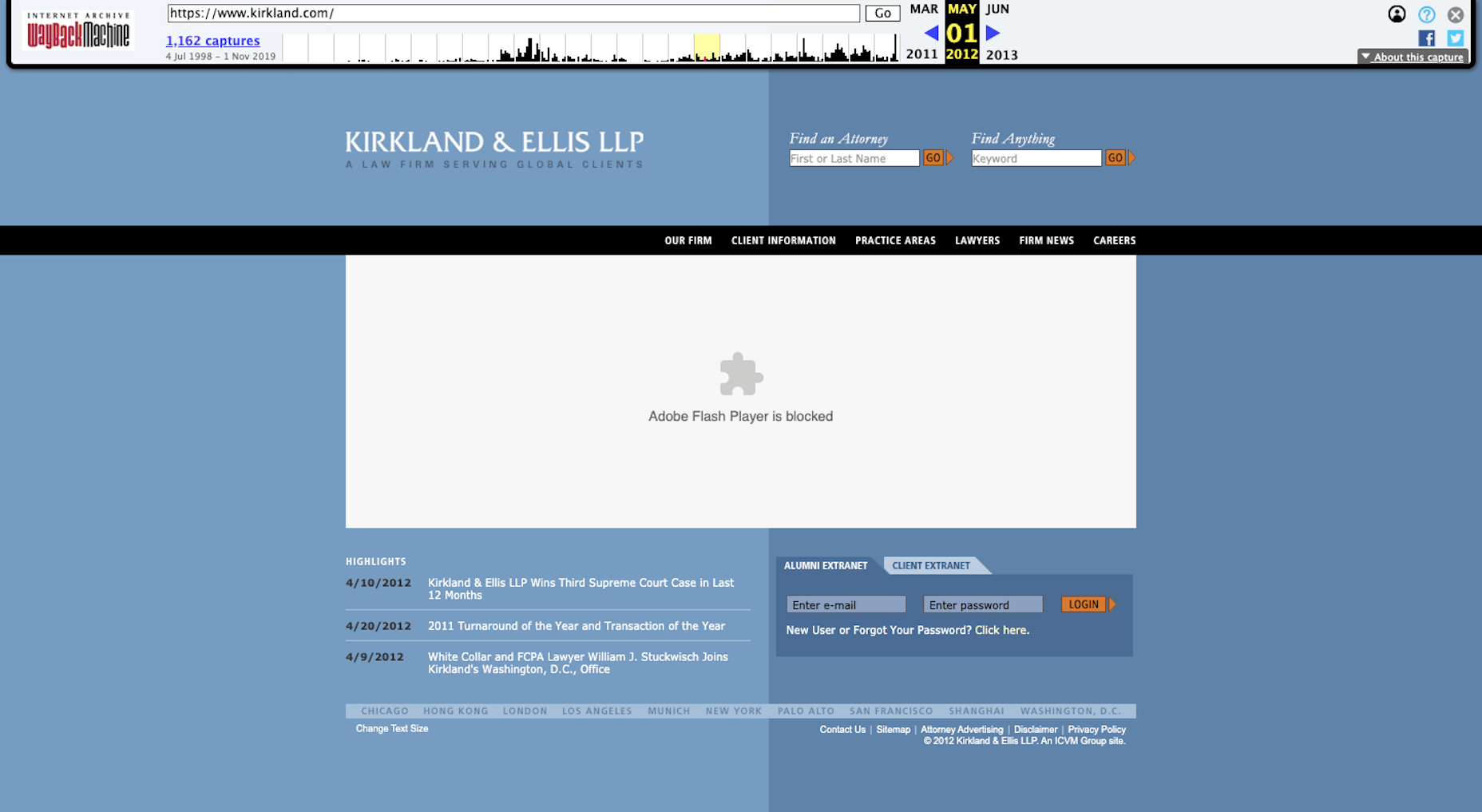
Adobe уже сказала нам, что в следующем году будет прекращена поддержка Flash. Веб-браузеры также начинают отказываться от поддержки Flash-плееров. И слава богу. У Flash уже давно были проблемы с безопасностью и удобством использования.
Если вы пытаетесь продержаться на Flash (или ваши клиенты затягивают вас туда), имейте в виду, что именно это посетители увидят во многих браузерах в 2020 году и далее:

ИТОГ
Легко погрузиться в то, что является следующей важной вещью в веб-дизайне – технология AR, тенденции в типографии, цветовые градиенты и т. д. Но как насчет всех тех тенденций и техник, которые стали просто привычкой за эти годы?
Вместо того, чтобы придерживаться устаревших стратегий проектирования, которые будут только препятствовать вашему прогрессу в качестве веб-дизайнера, и сдерживать сайты ваших клиентов, начните отбрасывать эти устаревшие (или устаревающие) методы прямо сейчас.
